갑자기 구글 서치콘솔에서 query-input 입력란이 누락되었다는 메시지가 발송되었습니다.

구글 서치콘솔 Query-input 에러
현재 티스토리 사이트에서 이러한 문제가 지속적으로 발생되고 있다고 하는데요. 저역시도 동일한 메시지를 메일로 수신하였습니다.

이 문제는 구글 검색결과에 누락이 된다고 하는데요.
문제 해결은 구글 태그 매니저에서 사이트를 등록해야 한다고 합니다.
Google 애널리틱스
로그인 Google 애널리틱스로 이동
accounts.google.com
관리자 - 계정 설정 - google 태그 관리자 설치에서 태그를 설치하면 된다고 합니다.

해당 구글 태그 관리자 설치에서 나온 2개를 <head>와 <body>에 복사해주시면 됩니다.
가이드에 따라 티스토리 스킨 변경에서 넣어주시면 됩니다.

복사 붙여 넣기 한다음 티스토리 스킨편집 - HTML 편집에 가셔서
<head>와 <body> 사이에 넣어주시면 됩니다.

설치가 완료되면 query 태그를 추가해줘야 하는데요.
Query 태그 추가
현재 에러가 발생하는 Query 태그를 넣어주어야 합니다.
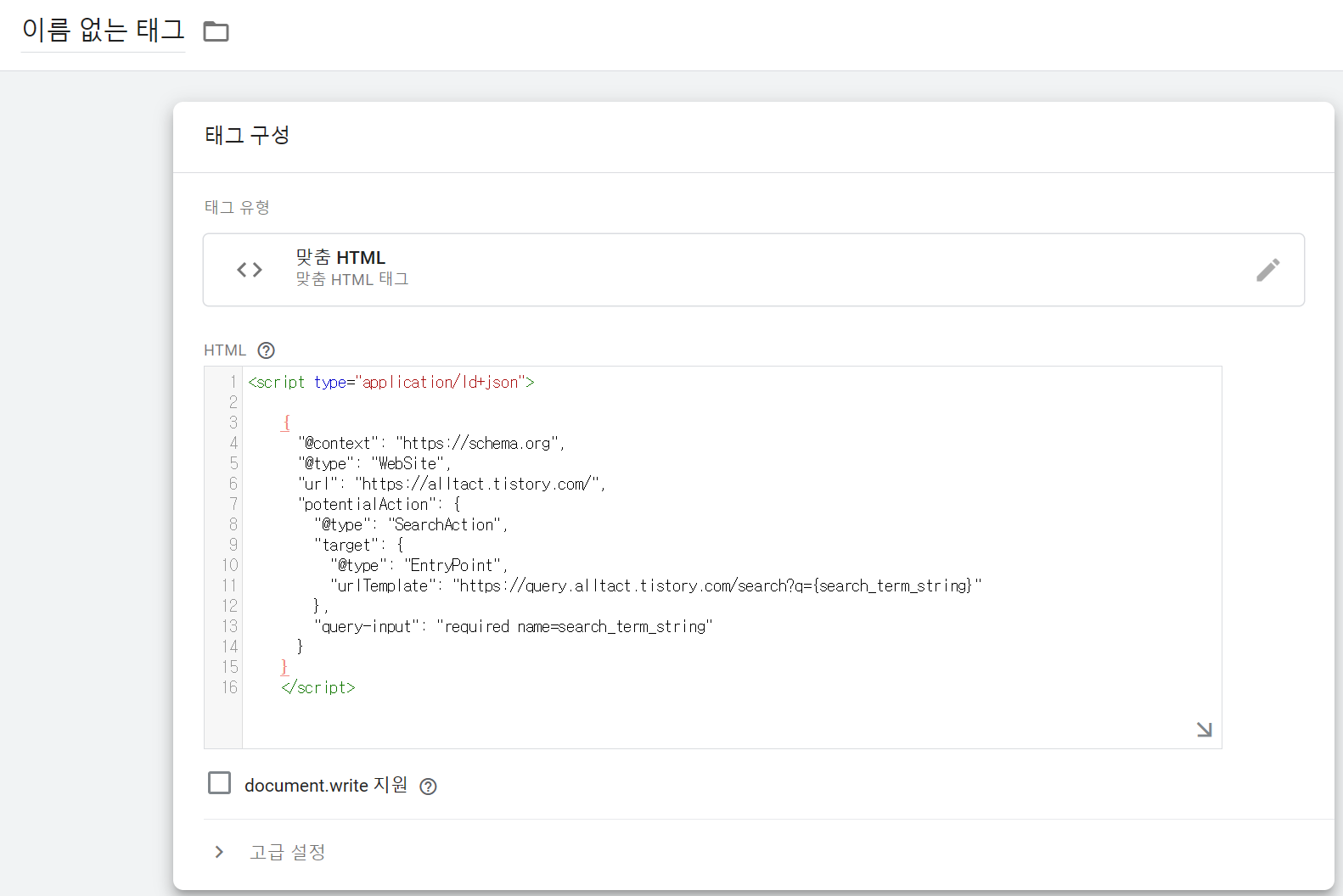
작업공간 - 새 태그 - 태그 구성 - 맞춤 HTML로 들어갑니다.

이 후 아래 코드를 복사 붙여 넣기 합니다.
url과 urltemplate를 본인의 티스토리 주소로 바꿔줍니다.
여기에서는 alltact인데요. 이것을 본인의 사이트로 변경해줍니다.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://alltact.tistory.com/",
"potentialAction": {
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.alltact.tistory.com/search?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}
}
</script>해당 코드를 티스토리에 붙여 넣어도 되고 태그로 넣으셔도 무방하빈다.

태그가 다 되었다면 게시를 눌러 게시해야 적용됩니다.
이 방법이 불편한경우 티스토리 스킨에서 바로 넣어주셔도 무방합니다.

이 에러가 빨리 해결되면 좋겠는데요.
'IT리뷰' 카테고리의 다른 글
| 카카오 평소와 다른 로그인이 감지되어 추가 인증이 필요합니다. 문제 해결 방법 (0) | 2024.06.30 |
|---|---|
| 오래된 아이팟 itunes 초기화 하기 (0) | 2024.06.27 |
| 삼성 갤럭시 시리즈 One UI 6.0 카메라 무음 만들기 (1) | 2024.02.23 |
| 해외직구 전자제품 150달러 일반통관 변경 (0) | 2024.02.19 |
| 알리발 7530u GenMachine 미니 PC 후기 (8) | 2023.09.16 |