오늘은 가장 큰 프로그램 저장소인 깃허브를 통해서 개인 홈페이지를 만들어보겠습니다.
먼저 깃허브에 접속합니다.
GitHub - 세계가 소프트웨어를 빌드하는 곳 · GitHub
GitHub - 세계가 소프트웨어를 빌드하는 곳
GitHub is where over 65 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and feat...
github.com
그리고 회원가입을 하시면 되는데요.

원하시는 아이디와 메일과 패스워드를 통해서 아이디를 만듭니다.

그 다음 메일로 인증을 받은 다음 repository를 만들어 봅니다.
이때 원하는 주소.github.io를 만들게 되면, 바로 해당 사이트로 접속이 가능한 홈페이지가 됩니다.
주소를 정하셨으면, Create Repository를 통해서 저장소 만들기를 완료합니다.

그리고 이제 만들어진 주소를 접속하면
저장소의 첫화면과 만나게 됩니다.
altact/alltact.github.io
Contribute to altact/alltact.github.io development by creating an account on GitHub.
github.com
이 화면에서 기존에 HTML을 좀 다뤄보셨으면 직접 페이지를 만드셔도 되구요.
부트스트랩같은 툴을 통해서 홈페이지를 간단하게 만드셔도 됩니다.
부트스트랩 테마는 워낙 많아서 편하신 데로 하시면 되구요.
Free Bootstrap Themes and Website Templates | BootstrapMade
At BootstrapMade, we create beautiful website templates using Bootstrap, the most popular front-end framework for developing responsive, mobile first websites. All of our bootstrap templates are created with care, fully responsive and cross-browser compati
bootstrapmade.com
저는 여기에서 다운로드 받았습니다.
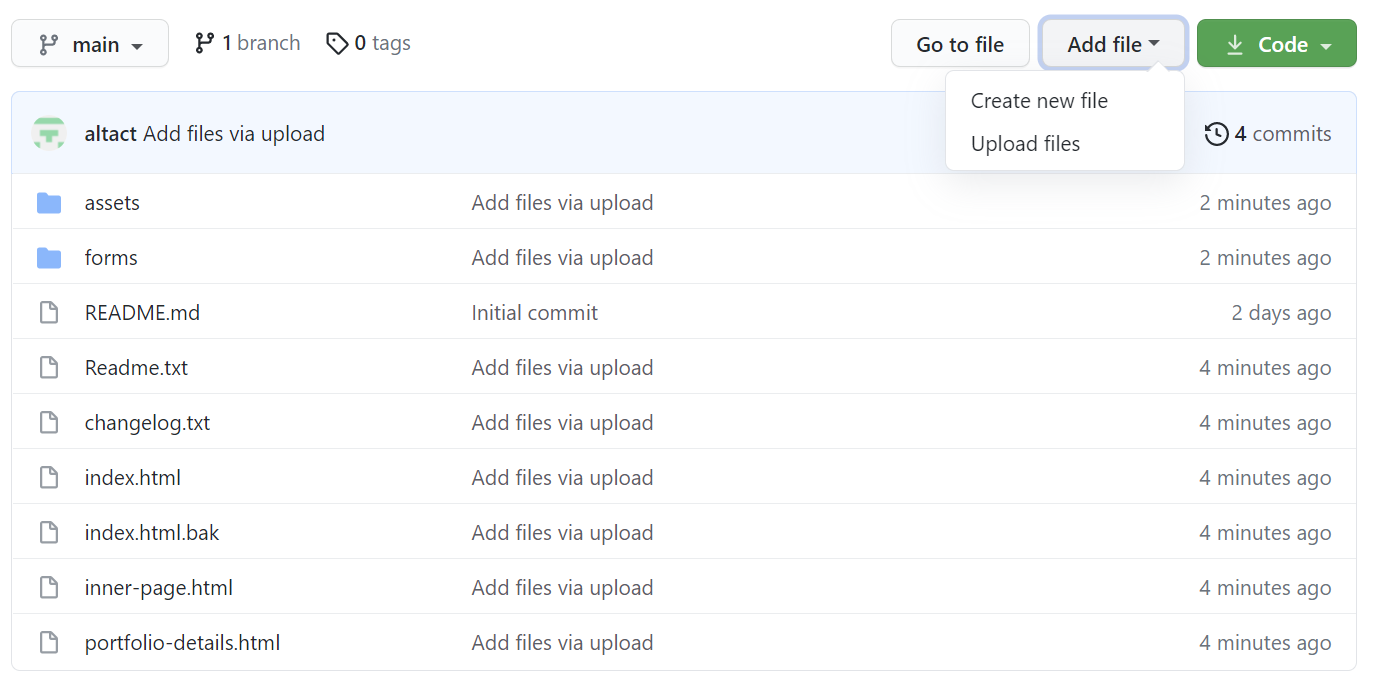
설정에서 Upload files를 통해서 파일을 업로드 하시면 되구요.

전체 파일을 클릭하셔서 폴더 포함 하단 초록색인 commit changes를 누르시면 업로드가 완료됩니다.
그리고 부트스트랩은 주로 index.html을 수정하시면 전체 페이지 수정이 가능합니다.

파일을 업로드 하시고 삭제는 아래의 휴지통 아이콘을 통해서 삭제하시면 됩니다.

홈페이지가 어느정도 작성이 되셨다면 해당 페이지를 메인페이지로 설정해야 접속이 되는데요.
아까 만든 페이지의 셋팅 메뉴에 접속합니다.
그리고 하단의 Page를 누르신 후

source창에서 none을 메인으로 변경해줍니다.

그리고 save를 누르면 아래와 같이 메인 페이지가 만들어졌다는 메시지가 나오는데요.
계정과 저장소가 같아야지만 짧은 주소를 사용할 수 있습니다.
저는 alltact를 누가 쓰고 있어서 ID를 altact로 했는데요.
이때에는 저장소고 altact라고 변경해야지만 가능합니다.

그래서 어쩔수 없이 저장소 주소까지 변경한 뒤에야 정상적으로 접속이 가능합니다.
주소 변경 역시 setting에서 변경하실 수 있습니다.

변경하시면 아래처럼 정상적으로 짧은 도메인으로 접속이 되는 것을 확인할 수 있습니다.
Alltact
Alltact 개인 홈페이지를 Github를 통해서 테스트로 작성해보았습니다. 간편하게 Github로 개인 블로그를 만들어보세요. About Alltact
altact.github.io

그럼 잘 사용하시기 바랍니다.
'IT리뷰' 카테고리의 다른 글
| HP ENVY 4500 인터넷 등기소, 민원24 프린터 발급 불가 해결하기 (1) | 2021.05.31 |
|---|---|
| Feedburner로 이메일 구독 버튼 만들기 (0) | 2021.05.31 |
| 인터넷 속도가 느린것 같다면 벤치비 속도 측정하기 (4) | 2021.05.27 |
| ASUS ROG 제피로스 윈도우 설치 및 부팅순서 변경하기 (2) | 2021.05.17 |
| 빅데이터 분석 사이트 정리 (0) | 2021.05.17 |