블로그에 사람들을 방문시키는 방법은 여러가지가 있는데요.
오늘은 Feedburner를 통해서 이메일 구독을 할 수 있는 방법을 알아보겠습니다.
Feedburner란?
피드버너는 뉴스 피드 관리 서비스 제공 웹사이트이다. 2004년 시작하였다. 피드버너는 맞춤형 RSS 피드 및 관리 툴을 블로거, 팟캐스터, 기타 웹기반 콘텐트 퍼블리셔에게 제공한다. 퍼블리셔에게 제공되는 서비스로서는 웹 트래픽 분석 및 선택적인 광고 시스템을 들 수 있다.
피드버너는 RSS 피드 관리 툴이라고 생각하시면 됩니다.
즉 RSS(Rich Site Summary)는 뉴스나 블로그 사이트에서 주로 사용하는 콘텐츠 표현 방식이다.
웹 사이트 관리자는 RSS 형식으로 웹 사이트 내용을 보여 준다.
즉 이런 RSS를 편리하게 관리해주는 구글의 툴이라고 생각하시면 됩니다.
https://feedburner.google.com/fb
사용법은 너무나 간단한데요. 블로그 주소만 입력하면 됩니다.
저의 블로그 주소인 Alltact를 입력해보겠습니다.

주소를 입력한 후에는 간단하게 표시될 이름과 관리할 이름을 지정해 줍니다.
역시 간단하게 기본값을 입력하고 next를 입력합니다.


상단의 Feeds.feedburners.com/alltact가 이제 제 피드버너 주소가 됩니다.
다음을 누르시고 Clickthroughs를 추가로 체크하시면 사람들이 홈페이지에서 클릭하는 정보도 수집합니다.

이제 여기에서 NEXT를 누르면 FeedBurner 설정이 완료됩니다.
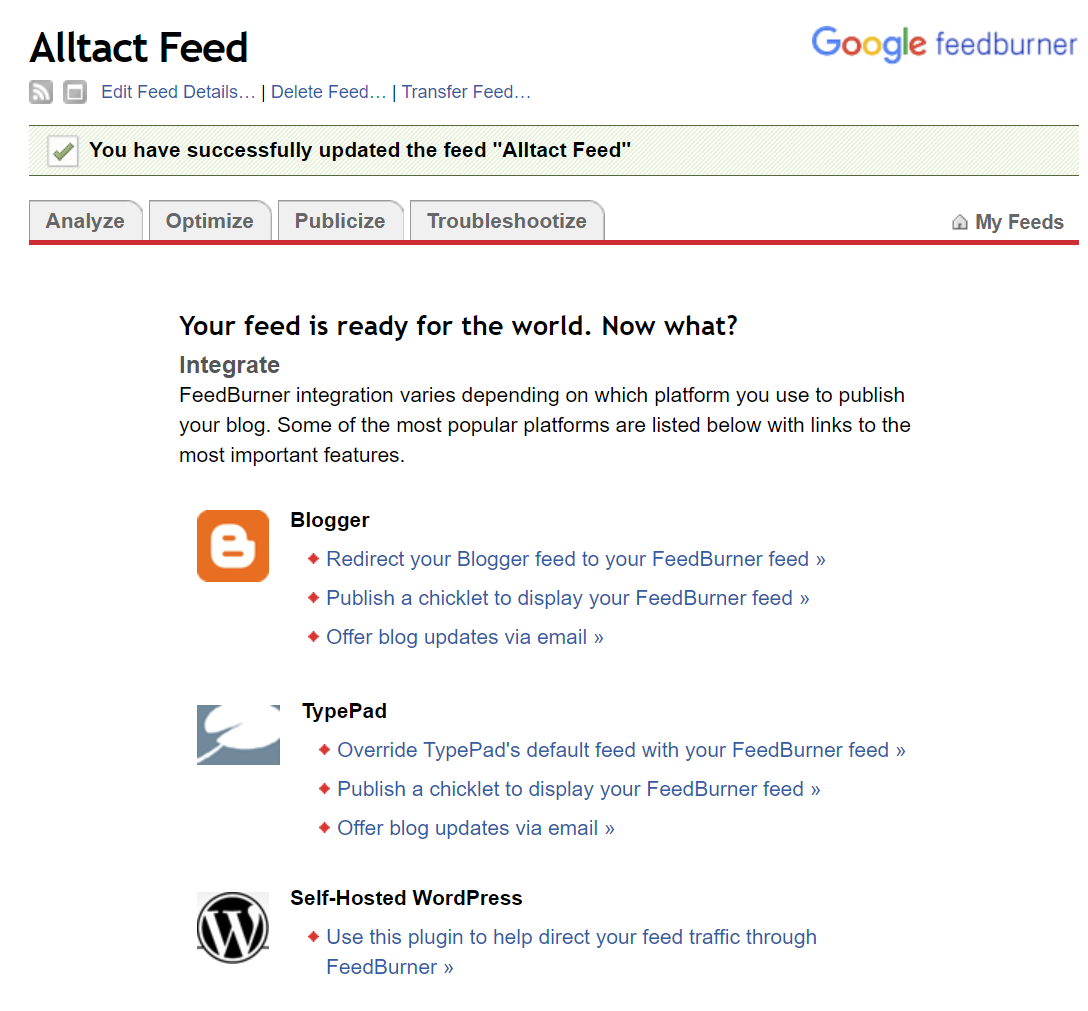
실제로 티스토리에 적용하려고 하면 Publicize를 클릭합니다.

저는 Email 구독을 하고 싶기 때문에 Publicize -> Email Subscriptions -> Activate를 누릅니다.
이건 대형 포털 사이트 등에서 광고 및 이벤트 내용을 이메일로 구독하는 기능을 블로그에서도 구현하는 기능입니다.

Activate를 누르면 이메일 구독 기능이 추가되는데요.
여기에서 처음보이는 코드가 복사하셔서 추가하시면 됩니다.
그리고 하단에 체크는 구독해지시 메일 알람을 보내주는 것으로 해주는 것이 좋습니다.

해당 소스코드를 복사하셨다면, 티스토리로 돌아와 설정 -> 사이드바로가셔서
HTML 배너 출력을 추가해 줍니다.

해당 소스코드를 복사하시면 아래와 같이 이메일 구독하기 버튼이 생성됩니다.

해당 소스코드를 일부 수정하면 <p>태그 다음이 텍스트이기 때문에
해당 내용을 수정하면 됩니다.

최종적으로는 아래와 같이 구독버튼을 만들어 보았습니다.

실제로 이메일 주소를 넣고 Email 구독을 누르면, 간단히 본인 확인을 진행하고
아래처럼 이메일 구독이 완료되었다는 메시지가 나옵니다.

그럼 잘 사용하시기 바랍니다.
'IT리뷰' 카테고리의 다른 글
| Office 라이선스에 문제가 있습니다. 해결 방법 (36) | 2021.06.21 |
|---|---|
| HP ENVY 4500 인터넷 등기소, 민원24 프린터 발급 불가 해결하기 (1) | 2021.05.31 |
| Github로 무료 개인 홈페이지 만들어보기 (0) | 2021.05.30 |
| 인터넷 속도가 느린것 같다면 벤치비 속도 측정하기 (4) | 2021.05.27 |
| ASUS ROG 제피로스 윈도우 설치 및 부팅순서 변경하기 (2) | 2021.05.17 |